The process to update existing Credit Limit Rule details
Navigation: Menu > Credit Limit Rule App > Credit Limit Rule Listview > Select the Credit Limit Rule > Edit (Pencil Icon)
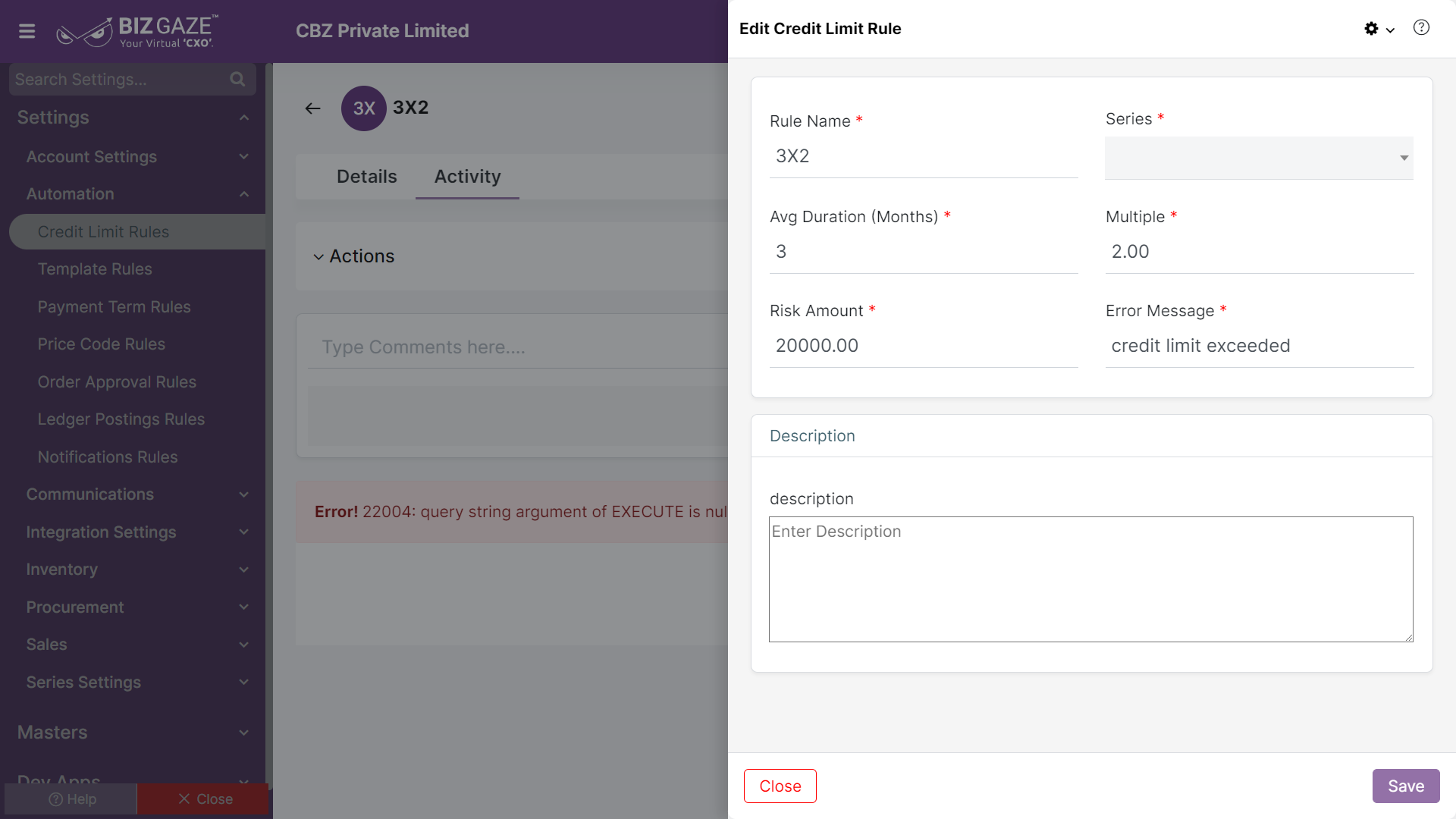
If user wants to update the already existing Credit Limit Rule details, user needs to click on ‘Edit’ option at the top right corner and fill in the required details.
Edit Credit Limit Rule
| Field Name | Description |
| Rule Name | By default system shows the existing Credit Rule Name; if user wants to change it, enter credit limit rule name |
| Average Duration | By default system shows the Average duration of the Credit Rule Limit (in Months); if user wants to change it, enter the average duration of the Rule in months |
| Multiple | By default system shows the existing multiple value of the Credit Rule; if user wants to change it, enter the new value in the field |
| Risk Amount | By default system shows the existing Risk amount of the Credit Rule; if user wants to change it, enter the risk amount value of the limit rule |
| Series | The system by default takes the Series as Credit limit rule |
| Error Message | By default system shows the existing Error message of the Credit Rule; if user wants to change it, enter the message to be displayed on the screen |
| Description | User can comment or enter short notes about the Credit Limit Rule |
Apply the required changes and click on Save.
Updates in Details Portlet
The process to Edit/Add Rule Tags
Navigation: Menu > Credit Limit Rule App > Credit Limit Rule Listview > Select the Credit Limit Rule > Rule Tags Widget > Edit (Pencil Icon)
By default system displays the customer Tags that are included in the Credit Limit Rule and if user wants to update the existing Tags, click on Edit (Pencil Icon) option to the right corner of Rule Tags Widget and apply the changes required
Edit Rule Tags (Pencil Icon)
User can apply the Credit Rule Limit to the whole Line of Business segment by clicking on the checkbox. Click on the LoB name to Include or Exclude specific Tags by selecting from the list and click on Save.